Overview
Overview
Yodlee FastLink lets consumers aggregate accounts held at their different financial institutions. Consumers link their accounts by searching for the online banking site of a financial institution and entering the login credentials for the accounts held there. Consumers can link all their financial accounts of any account type (savings, checking, investment, credit card, and insurance account types, to name a few).
The account aggregation experience provided by Yodlee FastLink includes the following features:
- Ability to search for sites
- Ability to enter the credentials required to access accounts, including user name and password, and provide responses to authentication mechanisms such as security questions and tokens.
- Help messages and tips to assist in entering credentials
- Success page on completion of the site linking
- Continuous updates to capture any changes in authentication requirements at end sites
- Provides a list of suggested sites based on a consumer's transactions
- Provides a list of sites popular to the region where the consumer belongs
- Ability to edit account details (such as nickname and include in or exclude from net worth calculations)
- Ability to delete accounts
Yodlee FastLink has the capability to ensure that the individual adding the account is authorized to access the account.
Yodlee continuously monitors and improves Yodlee FastLink for factors like conversion rates, user retention, optimal UI flows, and data analytics. Using Yodlee FastLink, developers avoid creating complex UI flows and integration with thousands of ever-changing financial institution login mechanisms.
Adaptive Userflows
Yodlee FastLink addresses a number of use cases through three primary adaptive sub-flows:
- Aggregation: Aggregate account summary-level information such as masked account number, account type, account balance, and account name. Transactions are also retrieved as part of the aggregation.
- Verification: Retrieve account information required to perform account and ownership verification. The user's account profile information, such as full account number, routing number, and account holder name(s), are retrieved for the checking and savings accounts held at the sites after verifying access to the accounts using credentials.
- Aggregation plus Verification: Aggregate account summary-level information and transactions, in addition to other low-level accounts information such as full account number, routing number, and account holder name(s).
Splash Screen
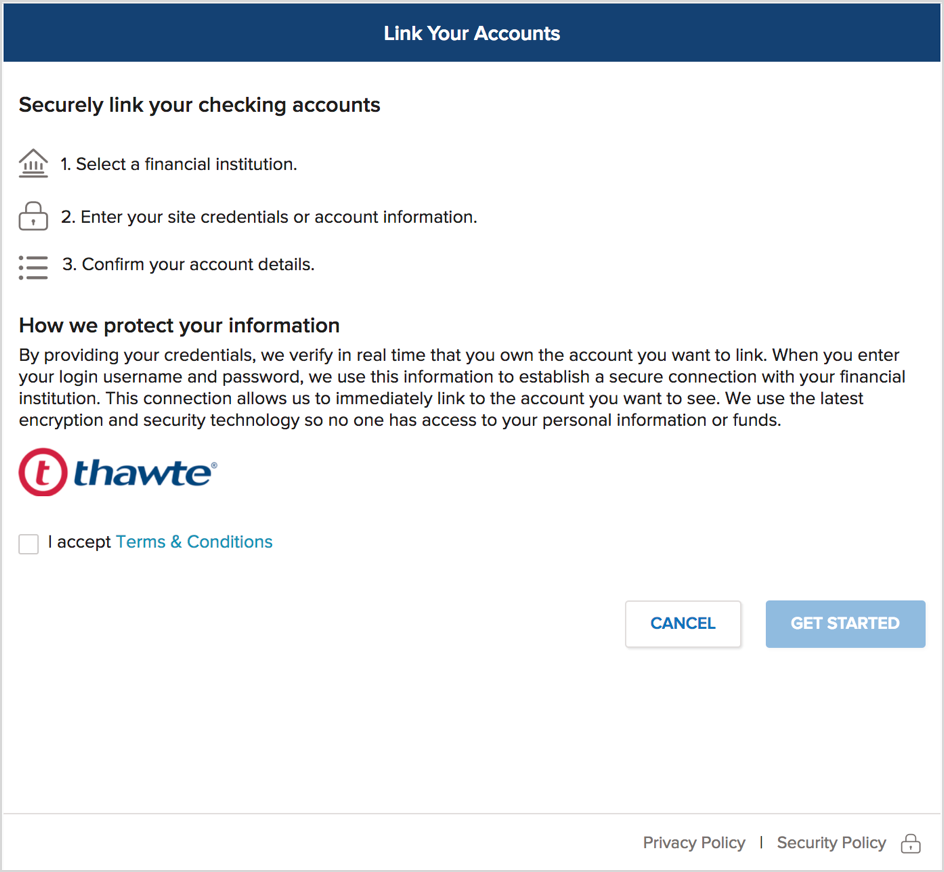
When the FastLink is invoked for the first time, the consumer is presented with a splash screen. The splash screen does not appear again after the first time the application is invoked. The splash screen shows a summary of the flow of the application and information about the protection of consumer information.
 |
 |
|
| Splash screen – Web and Tablet | Splash screen – Mobile |
Sub-Flows After Splash Screen
| Sub-Flow | Step 1 | Step 2 | Step 3 | Step 4 |
|---|---|---|---|---|
| Aggregation | Select a Financial Institution – Search for a site to link. | Enter your site credentials – Log in to a site by providing site login credentials. | View your account details – View linked sites. | N/A |
| Verification | Select a financial institution – Search for a site to link. | Enter your site credentials or account information – Enter login credentials and verify transfer accounts. | Confirm your account details – View and accept accounts that were successfully verified as transfer accounts or go back and select different accounts as transfer accounts. | N/A |
| Aggregation Plus Verification | Select a financial institution – Search for a site to link. | Enter your site credentials or account information – Log in to a site by providing site login credentials. | View your account details. | Select accounts to use as transfer accounts. |
Aggregation Flow
Selecting a Site – Aggregation
Consumers can search for sites in the search field that appears by default at the bottom of the page/view or select sites by clicking/tapping an icon on the page that corresponds to the site they want to add. Consumers can also add manual accounts and real estate accounts.
 |
 |
|
| Select a Site – Web and Tablet | Select a Site – Mobile |
Verify Login Information – Aggregation
In the Verify Credentials page/view, a consumer can provide site login credentials in the fields provided. If required, the consumer is asked to re-enter them for added security. Consumers can use the hide/show text icon to mask or show the password as they enter characters in the Password field. Customers can choose whether to display the password field once or twice and turn the show/hide feature off or on.
 |
 |
 |
| Verifying Login Information – FastLink Aggregation for Web and Tablet | ||
Viewing Accounts – Aggregation
The following account details are displayed for each account in the View Accounts page (or 'View' view in mobile) under the appropriate financial institution and container heading:
- Account Name – Name of the account (for example, ABC Checking)
- Account Number – The account number (masked except for the last four digits)
- Account Type – Account type at the investment site (Savings, checking, 401k, etc.). The field holds up to 500 characters.
- Account Balance – Balance of funds in the account
The All Done button closes Yodlee FastLink. The Link Another Site button redirects the consumer back to Select a Site in Yodlee FastLink so that they can add another site if they choose to.
 |
 |
 |
| View Accounts – Web, Tablet, and Mobile | ||
Verification Flow
Select a Site – Verification Flow
The Verification Flow is useful to customers who want to offer their consumers the ability to enroll in a payment account. For example, a mortgage site can allow its consumers to add a checking account as a payment account from which to make the monthly mortgage payment.
 |
 |
 |
| Select a Site – Verification Flow for Mobile, Web, and Tablet | ||
Verify Accounts – Verification Flow
The following information is displayed in the Select Accounts page/view. (The information that appears depends on the fields the customer requested in the data set.)
- Account name – Name of the account (for example, ABC Investments)
- Account balance – Balance of funds in the account
- Account type – Account type at the site (Checking, Savings, etc.).
- Account number – All numbers are masked except for the last four digits.
- Routing number – The field is required in the data set to enable an account as a transfer account.
- Account holder (name) – The field is used for identity and account ownership verification purposes.
 |
 |
 |
| Verifying Account Information – FastLink Verification Flow for Web and Tablet | ||
 |
 |
|
| Verifying Account Information – Selecting One or More Accounts for Web and Tablet | Verifying Account Information – Selecting One or More Accounts for Mobile |
Verification Success – Verification Flow
In the Verification sub-flow, after the consumer selects the accounts they would like to enroll as transfer accounts, the Verification Success page/view appears and displays the full account name, account type, masked account number, account balance, and a congratulatory message for each account that was successfully enrolled.
 |
 |
|
| Verification Success – Verification Flow for Web and Tablet | Verification Success – Verification Flow for Mobile |
Aggregation Plus Verification Flow
Select a Site – Aggregation Plus Verification
The site selection page/view that appears in the Aggregation Plus Verification sub-flow is the same as in pure aggregation. The sites available to be linked are the same as that for the pure aggregation flow.
 |
 |
 |
| Select a Site – Aggregation Plus Verification Flow for Mobile, Web, and Tablet | ||
View and Verify Accounts – Aggregation Plus Verification Flow
In the Aggregation Plus Verification sub-flow, after the site login is verified, the View Accounts page/view displays the accounts the consumer holds at the site. In addition to the financial institution and account type, the View Accounts page. If the site was successfully linked, the consumer’s accounts at the site are grouped under account type labels beneath the site name.
The customer-configurable Enable Transfers toggle (or radio button) allows the user to set the account as a transfer account. Customers can configure the Enable Transfer label. By default, the label is hidden.
 |
| View and Verify Accounts – Aggregation Plus Verification for Web and Tablet |